Guidelines for digital selvbetjening
Webformularer optræder på de fleste websites – uanset om konteksten er indberetning, reservation eller kontakt. Ingen brugere har lyst til at udfylde formularer, og kun få læser hjælpeteksterne. Disse 112 guidelines kan hjælpe med at gøre digitale selvbetjeningsløsninger nemme og intuitive at bruge.
Overblik: Guidelines for digital selvbetjening – kort fortalt
Webformularer består af labels, formular-elementer og understøttende tekster. For at gøre webformularer brugervenlige bør du følge 112 guidelines, der er baseret på internationale standarder, anerkendt faglitteratur og best practice. De behandler følgende emner:
- Struktur
- Overskrift
- Labels
- Tekstfelter
- Radioknapper
- Tjekbokse
- Dropdown-lister og pop-up-lister
- Trinknapper
- Listebokse
- Analoge formular-elementer
- Knapper
- Markering af obligatorisk og valgfrit
- Defaults
- Hjælpetekster
- Fejlmeddelelser
- Succes-meddelelser
Struktur
Struktur handler om rækkefølge, gruppering og opdeling af de emner, formularen behandler.

Begyndelse
| Begynd med kernen i brugerens task. 17, s. 196-206 |
| Lad ikke login være det første skridt. 16 |
Opdeling
| Del formularen op på flere sider, hvis den kan deles op i meningsfulde underemner. 5, s. 102 |
| Hold formularen på 1 side, hvis den bruges hyppigt af trænede brugere. 5, s. 102 |
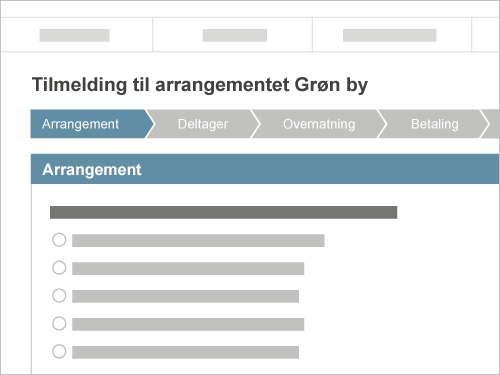
| Brug en statusindikator, når formularen er delt op i en række faste trin. 5, s. 106 |
Rækkefølge
| Opstil svarmuligheder i en logisk rækkefølge. 10 |
| Gruppér relaterede felter. 9 |
| Navngiv grupperne på en måde, der gør dem lette at adskille fra hinanden. 9 |
| Behandl ét emne ad gangen, og hop ikke tilbage til noget, der tidligere er behandlet. 4 |
Citat
"We’ve consistently found that very simple one-question-per page designs work better for our users than anything more complicated ..."
Se også
Design pattern: Form structure
Overskrift
Overskriften fortæller, hvad formularens formål er. Når formularen er delt op på flere sider, optræder overskriften på alle sider, samtidig med at de enkelte sider er forsynet med en underoverskrift.

Placering
| Formularens overskrift skal være gennemgående på alle formularens sider. 8, s. 203 |
Udformning
| Giv overskrifter prominens (fx vha. størrelse eller farve) i formularens visuelle hierarki. 19 |
Formulering
| Giv formularen en overskrift, der gør det klart, hvad den gør. 17, s. 40 |
| Sørg for, at overskriften matcher det link, der sendte brugeren ind i formularen. 17, s. 40 |
| Brug verber i stedet for navneord i overskriften. 1 |
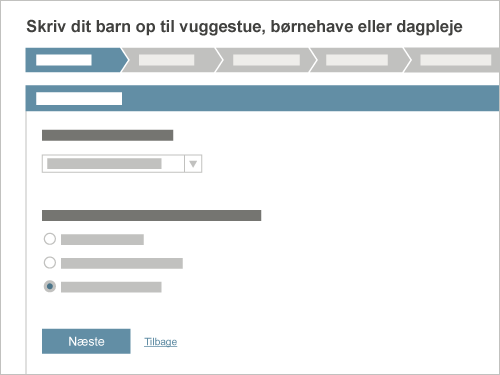
| Lad formålet med den enkelte side fremgå af en underoverskrift, når formularen har flere sider. 8, s. 205 |
Citat
"... noun services aren't helpful. We need to turn them into verb services."
Se også
Good services are verbs, bad services are nouns
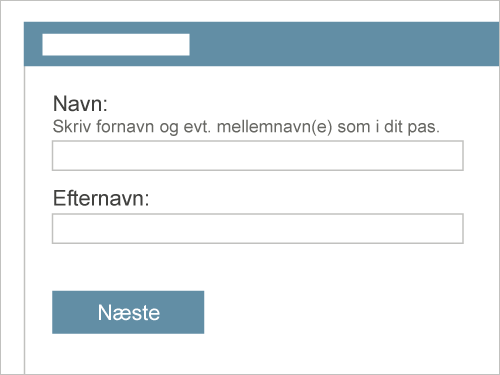
Labels
En formular er en dialog. Formularens labels er afsenderens anmodninger eller spørgsmål, mens felter og knapper er forbeholdt brugernes svar.

Placering
| Placér som udgangspunkt labels over input-felter. 9 |
| Placér labels tættere på de felter, de hører til, end på andre felter. 9 |
| Placér kun labels ved siden af felter, hvis der er tungtvejende argumenter for at spare på pladsen i højden. 17, s. 60-62 |
| Venstrejustér labels placeret ved siden af felter, når længden er ensartet. 3, afsnit 5.3.5 |
| Højrejustér labels placeret ved siden af felter, når der er stor forskel på længden. 3, afsnit 5.3.4 |
| Undlad at placere labels i indtastningsfelter. 6 |
Udformning
| Giv labels visuel vægt, så de står tydeligt frem for andre elementer. 18 |
Formulering
| Lad labelen angive, hvilken slags input systemet vil acceptere. 2, afsnit 6.2.1 |
Citat
"The space inside the text box is for the user; the space outside the box, for the organization ..."
Se også
Mobile Form Usability: Never Use Inline Labels
Tekstfelter
Tekstfelter gør det muligt for brugerne at indtaste tekst og tal i fri form. Felterne kan bestå af en eller flere linjer afhængigt af længden på det forventede svar.

Anvendelse
| Brug tekstfelter, når der er mange gyldige svarmuligheder, og de ikke kan opstilles på forhånd. 3, afsnit 8.5 |
| Undlad at bruge tekstfelter til input, brugerne let indtaster forkert. 10 |
Placering
| Indsæt afstand mellem inputfelter svarende til 50-75 % af inputfeltets højde. 17, s. 44 |
Udformning
| Lad det tydeligt fremgå af udformningen af tekstfeltet, at brugerne kan skrive i det. |
| Afstem længden af feltet til det, der skal indtastes. 4 |
| Undlad at variere felternes længde, hvis det ikke bidrager til forståelsen af, hvad der skal indtastes. 17, s. 74 |
| Brug tekstfelter med plads til flere linjers tekst til kommentarer. |
Citat
"A form is a document that asks questions and has space for the answers."
Se også
Don't Put Hints Inside Text Boxes in Web Forms
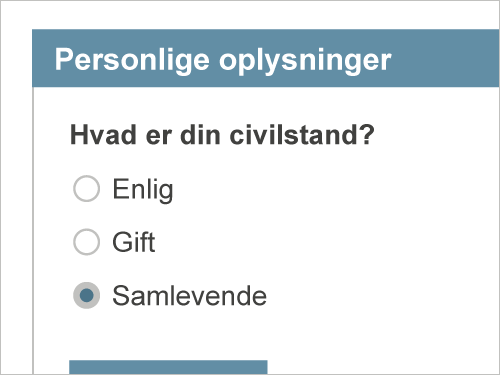
Radioknapper
Radioknapper gør det muligt at vælge ét – og kun ét – svar i en liste. Radioknapper er som regel udformet som cirkler. Når en radioknap er valgt, vises en prik inde i cirklen.

Anvendelse
| Brug radio-knapper, når der skal vælges 1 svar blandt 2-5 gensidigt udelukkende svarmuligheder. 3, afsnit 8.6 |
Placering
| Placér radioknapper under hinanden, så de danner en vertikal skanne-linje. 3, afsnit 9.2.7 |
Udformning
| Sæt som hovedregel altid én svarmulighed som default. 13 |
| Lad både selve radioknappen og dens tekst være klikbar. 17, s. 69 |
Formulering
| Formulér tekster til radioknapper så kort og konsistent som muligt. 8, s. 207 |
| Undgå alle overflødige ord. 8, s. 207 |
Citat
"If you are considering selecting no radio button by default, think hard about your reasons for doing so."
Se også
Making radio buttons and checkboxes easier to use
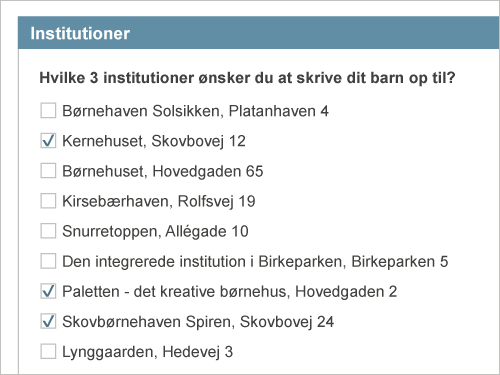
Tjekbokse
Tjekbokse gør det muligt at vælge ét eller flere svar i en liste. Tjekbokse er som regel udformet som kvadrater. Når en tjekboks er valgt, vises et kryds eller et flueben inde i kvadratet.

Anvendelse
| Brug tjekbokse, når der kan vælges flere svar i samme liste. 3, afsnit 8.7 |
| Brug en tjekboks, når der kun er 1 valgmulighed, der kan være valgt til eller valgt fra. 17, s. 69 |
Placering
| Placér tjekbokse under hinanden, så de danner en vertikal skanne-linje. 3, afsnit 9.2.7 |
Udformning
| Lad både label og tjekboks være klikbar. 17, s. 69 |
Formulering
| Sørg for, at betydningen af både tilvalgt og fravalgt tjekboks er åbenlys. 8, s. 208 |
| Formulér valgmuligheder positivt. 8, s. 208 |
| Brug samme sprogstruktur i alle elementer. 8, s. 208 |
Citat
"Use standard visual representations. A checkbox should be a small square that has a checkmark or an X when selected."
Se også
Why You Should Add Hover Effects to Your Checkboxes
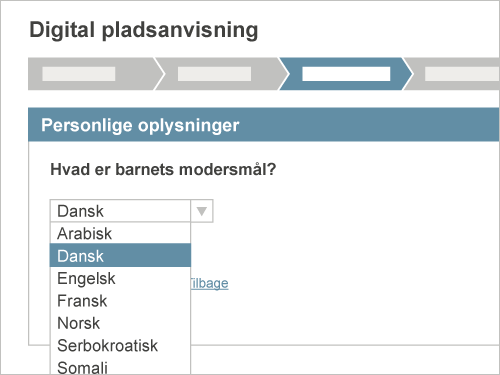
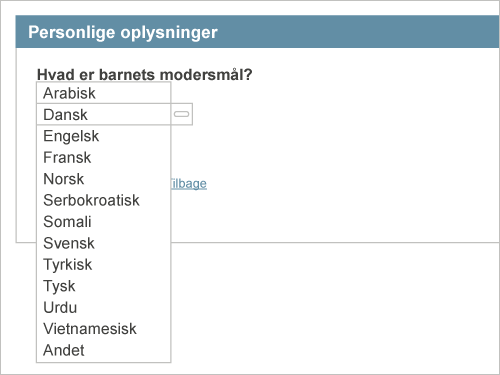
Dropdown-lister og pop-up-lister
Dropdown-lister og pop-up-lister gør det muligt at vælge ét – og kun ét – svar i en liste. Valgmulighederne er skjult for at spare plads, indtil brugeren aktiverer listen. Dropdown-lister viser kun valgmuligheder under det valgte; pop-up-lister viser valgmuligheder både under og over det valgte.


Anvendelse
| Brug en dropdown, når der skal vælges 1 svar blandt flere end 4 gensidigt udelukkende valgmuligheder. 3, afsnit 8.11 |
| Undgå dropdown-lister, når brugeren har behov for at se svarmulighederne for at forstå spørgsmålet. 10 |
| Brug en pop-up-liste som alternativ til drop-down-lister. 3, afsnit 8.11 |
Udformning
| Lad det tydeligt fremgå af udformningen, at dropdown-listen kan foldes ud. |
Formulering
| Formulér valgmulighederne så kort og konsistent som muligt. 8, s. 209 |
| Sortér lange lister alfabetisk; korte lister efter popularitet. 8, s. 210 |
Citat
"... while drop-down lists do have a place in web design, you should always consider whether there’s a more appropriate alternative, ..."
Se også
Dropdowns Should be the UI of Last Resort
Trinknapper
Trinknapper gør det muligt at vælge ét – og kun ét – svar fra en liste ved at navigere ét trin op eller ned ad gangen. Trinknapper bruges ofte i forbindelse med valg af antal.

Anvendelse
| Brug trinknapper, når brugerne kun skal foretage mindre justeringer. 3, afsnit 8.8 |
| Undgå trinknapper, når brugerne har behov for at gennemse svarmulighederne. 3, afsnit 8.8 |
Citat
"Forms can benefit from stepper controls when users need to edit quantities."
Se også
Video: Simplifying Input with Steppers
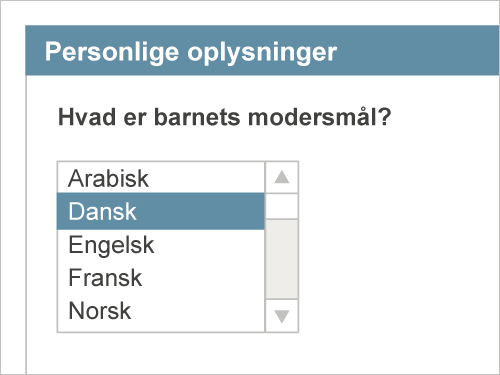
Listebokse
Listebokse minder om dropdown-lister, men nogle eller alle valgmuligheder i listebokse er umiddelbart synlige. (Valgmuligheder, der ikke er umiddelbart synlige, tilgås ved hjælp af en scrollebar). I enkeltvalgslistebokse kan brugeren kun vælge ét svar, mens flervalgslistebokse tillader at vælge flere svar.


Anvendelse
| Brug enkeltvalgs-listebokse, når der kan vælges 1 svar blandt flere end 5 gensidigt udelukkende svarmuligheder. 3, afsnit 8.9 |
| Brug enkeltvalgs-listebokse, når det har værdi, at flere muligheder er synlige på én gang. 3, afsnit 8.9 |
| Brug flervalgs-listebokse, når der kan vælges flere svar blandt flere end 5 svarmuligheder. 3, afsnit 8.10 |
| Brug flervalgs-listebokse, når det har en værdi, at flere muligheder er synlige på én gang. 3, afsnit 8.10 |
Udformning
| Sørg for, at der er tilstrækkelig plads til at vise mindst 3 svarmuligheder på én gang uden at scrolle. 3, afsnit 8.9-8.10 |
Formulering
| Formulér valgmulighederne så kort og konsistent som muligt. 8, s. 209 |
Citat
"... the dual nature of list boxes (mutually exclusive single selection or multiple selection) tends to cause problems for many people."
Se også
Select Multiple Form Fields
Analoge formular-elementer
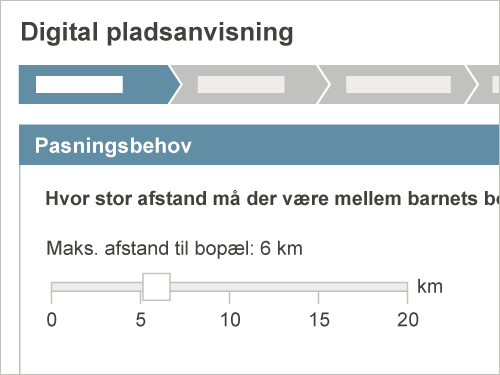
Analoge formular-elementer er en fællesbetegnelse for formular-elementer, der anvender metaforer fra fysiske elementer på fx radioer og forstærkere. Det mest almindelige analoge formular-element er slideren, hvor brugerne trinløst kan ændre fx et tidspunkt eller et antal.

Anvendelse
| Brug fx sliders, når der er behov for let at foretage store og upræcise ændringer, og valgmulighederne skal præsenteres som del af et kontinuum. 3, afsnit 8.15 |
Citat
"Use a slider only when the precise value won’t matter to the user, but rather only the approximate range."
Se også
Form Usability: 5 Requirements for Slider Interfaces
Knapper
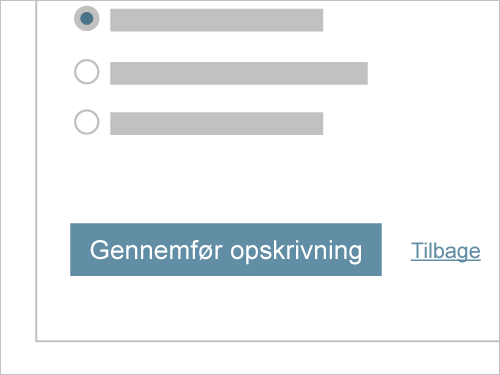
Knapper indsender brugernes indtastninger og valg i formularen. Knapper er som regel udformet som et rektangel med en tekst-label indeni.

Anvendelse
| Brug knapper, når der udføres en handling 3, afsnit 8.3, eller når der sendes data 7. |
| Undgå at bruge knapper til navigation. 7 |
| Undlad at have en annullér- eller ryd-knap, hvis det er klart, hvordan man fjerner input.12 |
Placering
| Placér knapper i venstre side under formularens felter. 17, s. 93-97 |
| Undgå, at sekundære handlinger er placeret som de mest oplagte næste trin. 17, s. 93-97 |
Udformning
| Lad det tydeligt fremgå af udformningen, at knappen er klikbar, så den ikke kan forveksles med et tekstfelt. |
| Sørg for, at primære og sekundære handlinger er visuelt lette at skelne fra hinanden. 17, s. 90-97 |
Citat
"Links are primary used to 'go somewhere.' [...] Buttons are primarily used to 'do something' on a website."
Se også
7 Basic Best Practices for Buttons
Markering af obligatorisk og valgfrit
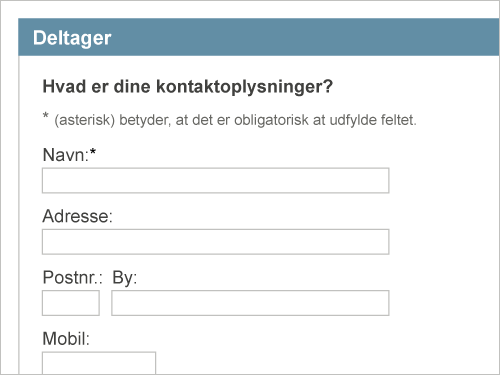
I tilfælde, hvor formularen både indeholder obligatoriske og valgfrie felter, skal ord eller symboler markere, hvad der er hvad.

Anvendelse
| Drop de spørgsmål, brugerne ikke behøver svare på. 17, s. 76 |
| Undlad markeringer, når det er selvfølgeligt, at alle felter skal udfyldes. |
Placering
| Sæt markeringen ved siden af feltets label og ikke ved siden af feltet. 17, s. 80 |
Udformning
| Markér de obligatoriske felter (fx med en asterisk), når størstedelen er valgfrie. 17, s. 75-78 |
| Markér de valgfrie felter (fx med teksten 'Valgfrit'), når størstedelen er obligatoriske. 17, s. 75-78 |
| Forklar markeringens betydning øverst på siden. 5, s. 134 |
Citat
"Literally including the phrase 'optional' after a label is much clearer than any visual symbol you could use to mean the same thing."
Se også
E-Commerce Checkouts Need to Mark Both Required and Optional Fields Explicitly
Defaults
Standardindstillinger eller defaults er formular-elementer, der er valgt eller udfyldt på forhånd med de mest almindelige input.

Anvendelse
| Brug standardindstillinger for at mindske interaktionsomkostninger. 3, afsnit 6.8.1 |
| Vær opmærksom på, at brugerne kan overse, at de skal vælge noget, når der er en standardindstilling. 14 |
Udformning
| Definér 1 knap som standard-handling, der udløses af 'enter', når der er flere knapper. 3, afsnit 6.9.5 og 6.9.7 |
| Placér cursoren i første relevante input-felt. 3, afsnit 6.3.3 |
| Flyt automatisk cursoren til næste felt, hvor det er relevant. 3, afsnit 6.2.9 |
Citat
"Defaults help users in many ways."
Se også
Designing For Explicit Choice
Hjælpetekster
Hjælpetekster kan være umiddelbart synlige i forbindelse med en label (indlejret), vises på foranledning af brugeren (brugeraktiveret), dukke op ved aktivering af et bestemt element (systemaktiveret) eller være placeret på en særskilt side.

Anvendelse
| Vis kun hjælpetekster, når de er relevante. |
| Brug hjælpetekster, når brugerne skal oplyse noget, de ikke ved hvad er. 17, s. 105 |
| Forklar brugerne, hvorfor de skal give information, der virker unødvendig. 17, s. 105 |
| Gør brugerne trygge, når de skal oplyse data, de bekymrer sig om sikker behandling af. 17, s. 105 |
| Instruér brugerne, hvis felterne skal udfyldes på en bestemt måde. 17, s. 105 |
| Forklar hvorfor, hvis et felt skiller sig ud fra de øvrige ved at være enten obligatorisk eller valgfrit. 17, s. 105 |
Placering
| Undlad at placere hjælpetekster i inputfelter. 15 |
| Placér indlejret hjælpetekst sammen med labelen. 15 |
| Placér adgang til brugeraktiveret hjælp ved siden af feltets label og ikke ved siden af inputfeltet. 17, s. 113 |
| Vær forsigtig med brugen af system-aktiveret hjælp. 17, s. 109 |
| Gør det tydeligt, hvilket felt den systemaktiverede hjælpetekst er relateret til. 17, s. 109 |
Udformning
| Adskil hjælpetekster visuelt fra andre tekster. 2, afsnit 5.2.1 |
| Indled med en særskilt startside med en instruerende tekst, hvis formularen er kompliceret. 17, s. 105 |
Formulering
| Undgå lange forklarende tekster i formularer. 17, s. 105 |
Citat
"The main thing you need to know about instructions is that no one is going to read them ..."
Se også
Good Help is Hard to Find
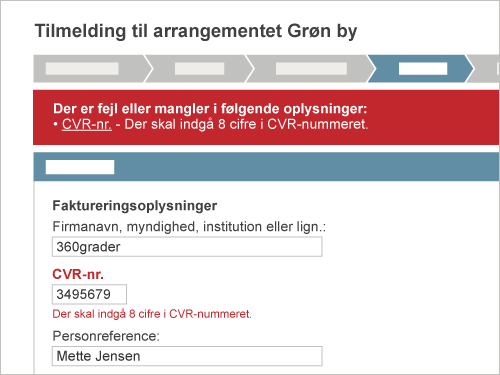
Fejlmeddelelser
Fejlmeddelelser informerer brugerne om fejl, fx at et felt ikke er udfyldt korrekt eller slet ikke er udfyldt. Fejmelddelelser indeholder information om, hvad der er gået galt, hvorfor fejlen er opstået, og hvordan den skal rettes.

Anvendelse
| Vis fejlmeddelelser så hurtigt som muligt. 3, afsnit 9.5.8 |
| Fjern fejlmeddelelsen, når fejlen er rettet. 3, afsnit 9.5.5 |
Placering
| Indsæt fejlmeddelelser under det felt, hvor fejlen skal rettes. 17, s. 119-132 |
| Indsæt også fejlmeddelelser øverst på siden. 17, s. 119-132 |
Udformning
| Brug farven rød til fejlmeddelelser og til at markere fejl. 17, s. 119-132 |
| Fremhæv fejl med flere visuelle virkemidler end farve alene. 17, s. 119-132 |
| Vis en liste over fejl øverst på siden, hvis der er flere fejl – gerne med links til de berørte felter i lange formularer. 17, s. 119-132 |
| Fremhæv de berørte punkter. 17, s. 119-132 |
| Undlad at bruge farven rød til andet end fejlmeddelelser. 17, s. 95 og 156 |
| Undlad at vise fejlmeddelelser i modalvinduer. 17, s. 123 |
Formulering
| Fortæl i fejlmeddelelser, hvad der er galt, hvad der skal gøres, og hvorfor fejlen er opstået. 2, afsnit 9.5.3 |
| Fokusér på at hjælpe brugerne videre. 8, s. 153 |
| Vær konstruktiv. 8, s. 153 |
| Skriv konkret. 2, afsnit 5.2.4 |
| Undgå at anklage brugeren for at gøre noget forkert. 8, s. 197-198 |
| Brug evt. passiv for at opnå en neutral og ikke-anklagende sprogtone med fokus på det relevante. 8, s. 197-198 |
| Undlad at omtale en irrelevant tredjeperson (fx et system eller en database). 8, s. 197-198 |
| Let evt. stemningen med en humoristisk tone, hvis fejlen ikke er alvorlig. 11, s. 33 |
Citat
"The very worst error messages are those that don't exist."
Se også
Avoid Being Embarrassed by Your Error Messages
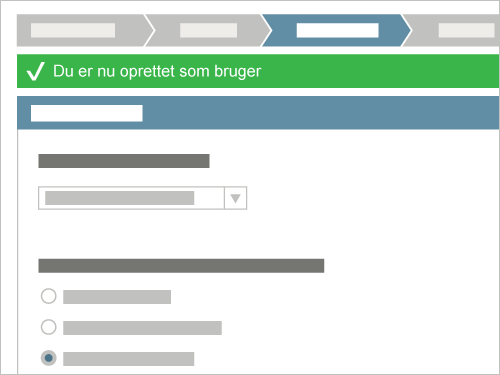
Succes-meddelelser
Succesmeddelelser er bekræftelser på, at systemet har modtaget en brugers input. De kan vises, når et felt er udfyldt korrekt, når et trin i en proces er gennemført eller som afslutning på formularen.

Anvendelse
| Giv brugerne besked, når noget er lykkedes. 17, s. 133 |
Placering
| Sørg for, at succes-meddelelser aldrig hindrer brugerne i at komme videre i formularen. 17, s. 133 |
Udformning
| Giv brugerne mulighed for at bekræfte eller ændre handlingen, når det er relevant. 8, s. 151 |
| Undgå blindgyder ved at foreslå passende næste handlinger på kvitteringssider. 17, s. 95 og 136 |
Citat
"Think of success messages as just that — a way to let people know they accomplished their goal."
Se også
Inline Validation in Web Forms
Referencer
- Louise Downe: Good services are verbs, bad services are nouns (2015)
- ISO 9241-13: User guidance (1998)
- ISO 9241-143: Forms (2012)
- Caroline Jarrett: Designing usable forms: the three-layer model of the form (2000)
- Caroline Jarrett & Gerry Gaffney: Forms that Work: Designing Web Forms for Usability (2009)
- Caroline Jarrett: Don’t Put Labels Inside Text Boxes (Unless You’re Luke W) (2013)
- Randall Knutson: Design Decisions: Buttons vs Links. Fight! (2011)
- Linda Newman Lior: Writing for Interaction (2013)
- Marieke McCloskey: Form Design Quick Fix: Group Form Elements Effectively Using White Space (2013)
- Sarah Miller & Caroline Jarrett: Should I use a drop-down? Four steps for choosing form elements on the Web (2001, pdf, 57 kB)
- Christopher Murphy & Nicklas Persson: The craft of words, Part two: microcopy (2013)
- Jakob Nielsen: Reset and Cancel Buttons (2000)
- Kara Pernice: Radio Buttons: Select One by Default or Leave All Unselected? (2014)
- Colleen Roller: Designing For Explicit Choice (2015)
- Katie Sherwin: Placeholders in Form Fields Are Harmful (2014)
- Jared M. Spool: The $300 Million Button (2009)
- Luke Wroblewski: Web Form Design: Filling in the Blanks (2008)
- Luke Wroblewski: Web Application Form Design (2005)
- Luke Wroblewski: Visible Narratives: Understanding Visual Organization (2003)
| Tilmeld dig Copenux' nyhedsbrev, og få artikler som denne pr. e-mail hver måned. |
Udgivet: 05.10.2016. Grafik: Marie Soelberg.


