5 digitale tekstmodeller
Indhold på nettet læses for det meste non-lineært og i brudstykker. Men fra stilehæfte til afhandling har vi lært at skrive tekster, som egner sig bedst til at blive læst fra ende til anden. Ved at erstatte gamle fortælleformer med digitale tekstmodeller kan du optimere dit indhold til læsning online.
Digitale tekstmodeller – kort fortalt
5 digitale tekstmodeller giver hvert sit bud på, hvordan online-tekster kan tilrettelægges, så de passer til brugernes læsemønstre på nettet:
- Structured Writing (Struktureret tekst)
- Content as Conversation (Indhold som samtale)
- Multi-Level Writing (Skriv i lag)
- Concise, Scannable, Objective (Koncist, skanbart, faktuelt)
- The Three Principles of Web Text (Webtekstens 3 principper)
| Tilmeld dig Copenux' nyhedsbrev, og få artikler som denne pr. e-mail hver måned. |
Structured Writing (Struktureret tekst)
Introduktion
Tekstmodellen Structured Writing blev skabt af den amerikanske forsker

Beskrivelse
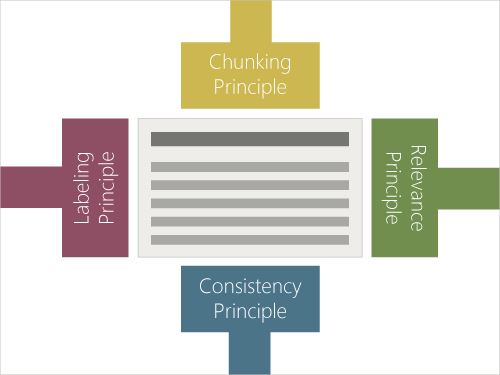
Structured Writing har 4 principper:
- chunking (opdeling),
- labeling (deklarering),
- relevance (relevans) og
- consistency (konsistens).
Afsnit er som regel en teksts fundamentale byggesten, men i Structured Writing erstattes de af såkaldte 'blokke' – uafhængige informationsenheder, der kan bestå af tekst, fakta og billeder. Hver blok skal have en klar label (dvs. en mellemoverskrift). I den enkelte blok må der kun være information, der er relevant i forhold til blokkens label. De enkelte blokke former tilsammen et information map (en side). Blokkene inden for det enkelte map danner en systematik, som skal gentages i tilsvarende maps (dvs. i tekster af samme type).
Digitale tekster indebærer et ekstra trin i Structured Writing: De enkelte maps skal bindes sammen til et logisk information trail ved hjælp af links.
Eksempel
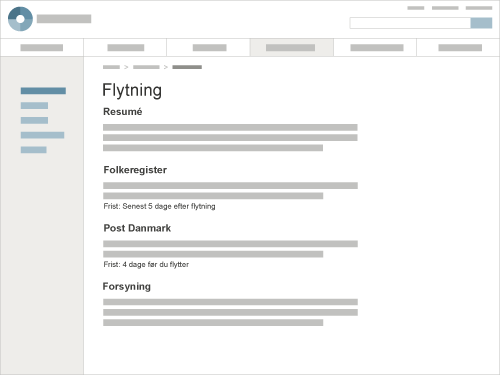
Model-teksten herunder er delt op i små bidder (chunking-princippet). Hver lille bid inklusive resuméet har en overskrift (labeling-princippet). I hver bid er der kun informationer, som overskriften lover (relevance-princippet). Hver bid er i så høj grad som muligt bygget op på samme måde (consistency-princippet).

Anvendelse
Structured Writing er et godt valg til information, som skal opdateres løbende, og som brugerne skal kunne slå op i.
Fordele
Komplet og gennemtænkt system af principper for opbygning af tekster.
Ulemper
Kræver grundig forberedelse og analyse af det indhold, man skal præsentere.
Citat
Robert E. Horn skriver i artiklen: What Kinds of Writing Have a Future? (pdf, 1,3 MB, 2001):
"If all writers would label every chunk of information, our reading lives would be truly easier. We could then skip a lot of reading that we didn’t need to do!"
Trin for trin
| 1. Analysér brugernes behov i forhold til dit indhold. |
| 2. Analysér den information, du skal formidle. Hvilke informationstyper er der? |
| 3. Forhold dig til den teknologi, der skal bære informationen til brugerne. |
| 4. Afgræns dit indhold til et relevant detaljeniveau, og forhold dig til evt. andre begrænsninger. |
| 5. Identificér de blokke, dit indhold består af. |
| 6. Organisér blokkene, så de former en helhed (et map). |
| 7. Ordn dit indhold hierarkisk, så det bliver underinddelt på en logisk måde. |
| 8. Lav et første udkast af indholdet, og redigér det. |
| 9. Link indholdet sammen med andet relevant indhold. |
| 10. Udgiv indholdet, og revidér det, når det er relevant. |
Content as Conversation (Indhold som samtale)
Introduktion
Tekstmodellen Content as Conversation blev introduceret af den amerikanske usability-konsulent

Beskrivelse
Content as Conversation-modellen bruger en teksts mellemoverskrifter til at besvare de spørgsmål, som brugerne har, når de lander på en webside. Samtalen opstår, når mellemoverskrifterne umiddelbart giver gode svar.
Samtale-metaforen styrkes, hvis teksten taler direkte til brugeren i du-form, anvender udsagnsord i bydemåde (imperativ) og gør brug af punktopstillinger og lignende visuelle virkemidler. Det sidste medfører, at sproget kommer til at fremstå som 'fragmenter' frem for udelukkende at bestå af hele, formfuldendte sætninger. I en samtale veksler vi mellem at bruge hele sætninger og enkeltord.
Eksempel
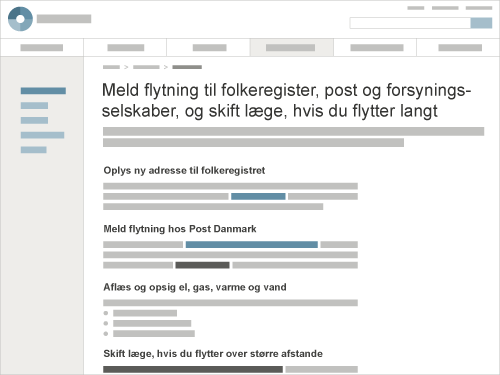
Model-teksten herunder har mellemoverskrifter, der besvarer læsernes implicitte spørgsmål: "Hvordan melder jeg flytning?", "Skal jeg udfylde en blanket til postvæsenet?", "Hvad med el, vand og varme?", "Skal jeg skifte læge, når jeg flytter?" Mellemoverskrifterne er formuleret som svar på brugernes spørgsmål (fx: "Flyttemeddelelsen til folkeregistret skal være digital").
Spørgsmålene kunne for så vidt også udgøre mellemoverskrifterne, men spørgsmål har den ulempe, at de ikke starter med nøgleord. Spørgsmåls-overskrifter er derfor sværere at skanne. Brugerne fokuserer som regel kun på de første par ord i overskrifter, når de skanner.

Anvendelse
Content as Conversation er bedst egnet til tekster, der omhandler et forholdsvist snævert, afgrænset emne.
Fordele
Simpel model, der tvinger skribenten til at fokusere på brugernes behov.
Ulemper
Anvisningerne er ikke så præcise som i andre af tekstmodellerne.
Citat
Janice Redish skriver i artiklen Content as Conversation (2012):
"Think of your website or app as replacing not file cabinets but phones. Websites and apps are our modern equivalent of phones. Make your site or app a good conversational partner."
Trin for trin
| 1. Tag stilling til, hvad du vil opnå med din tekst. Hvad vil du have brugerne til at gøre? |
| 2. Gør dig klart, hvem brugerne er. Hvem vil du have en samtale med? |
| 3. Fokusér på brugernes situation. Hvad er deres ærinder? Hvad er deres spørgsmål? |
| 4. Tag udgangspunkt i brugernes spørgsmål, når du formulerer mellemoverskrifterne. |
| 5. Besvar brugernes spørgsmål i du-form. |
| 6. Brug bydeform, når du vejleder, eller når du linker dem videre til næste trin. |
| 7. Fremhæv vigtige informationer og fakta, fx vha. punktopstillinger. |
| 8. Gennemfør en usability-test af dit indhold – eller sæt dig i dine brugeres sted ved hjælp af en persona. |
Multi-Level Writing (Skriv i lag)
Introduktion
Tekstmodellen Multi-Level Writing blev introduceret af den australske programmør

Beskrivelse
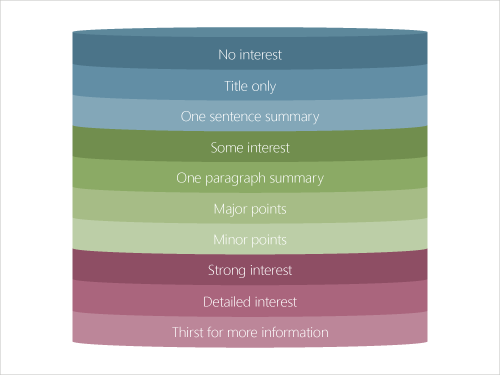
Multi-Level Writing opdeler brugernes interesse for et givent emne i niveauer: Man kan have ingen interesse, nogen interesse, en dyb interesse – eller man kan "tørste efter mere information".
Uinteresserede brugere skal hurtigt kunne vælge en tekst fra, allerede inden de ankommer til siden. De skal kunne se, at teksten ikke er relevant for dem ud fra en klar titel og en præcis beskrivelse af teksten på forsider, navigationssider og i søgeresultater. Forvilder uinteresserede brugere sig alligevel ind på siden, skal de hurtigt kunne konstatere, at de er gået forkert.
Moderat interesserede brugere skal kunne fange tekstens hovedpointer i et resumé og ved at læse tekstens mellemoverskrifter, punktopstillinger og andre fremhævelser.
Dybt interesserede brugere skal have en god læseoplevelse – selvom teksten primært er tilrettelagt med henblik på skanning. Mellemoverskrifter, punktopstillinger, links og fremhævelser skal både give mening, når man skanner teksten, og når man læser teksten som en sammenhængende helhed. Fremhævelserne muliggør, at brugere med en detaljeret interesse for tekstens emne lettere kan repetere teksten eller finde tilbage til en bestemt pointe.
Tørster brugerne efter mere information, skal en god webtekst ifølge Multi-Level Writing-modellen tilbyde relaterede links samt links til kildemateriale og mere detaljeret information.
Eksempel
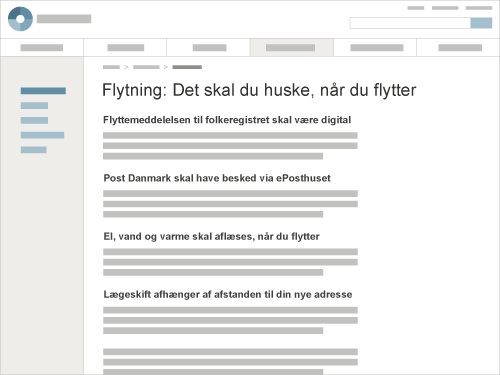
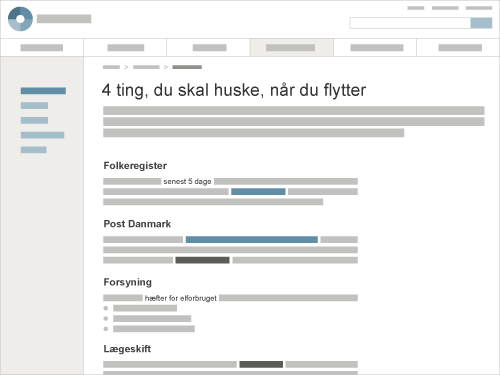
Model-teksten herunder har en lang, præcis overskrift, som nærmest er et resumé af resuméet. Mellemoverskrifterne er formuleret som helsætninger, der udgør tekstens hovedpointer (major points). Underordnede pointer (minor points) er enten sat op i punktform, fremhævet med fed eller står først i afsnittene (topic sentences). Linkene til dem, der "tørster efter mere" information, er skrevet ind i tekstafsnittene, så mindre interesserede brugere let kan læse hen over linkene uden at blive forstyrret.

Anvendelse
Multi-Level Writing er en velegnet tekstmodel, når man skal formidle komplekse emner, uden at teksten bliver uoverskuelig.
Fordele
Robust tekstmodel, der kan bruges til de fleste (længere) tekster.
Ulemper
Kræver, at man skriver det samme indhold i flere længder og detaljegrader.
Citat
Nathan Wallace skriver i artiklen Web Writing for Many Interest Levels (1999):
"Every person has a certain level of interest in every piece of information. A writer should help each reader get their desired level of information as quickly as possible."
Trin for trin
| 1. Skriv tekstens hovedpointer ned, og brug dem som mellemoverskrifter. |
| 2. Skriv nøgleord for de underordnede pointer under hver mellemoverskrift, og sæt pointerne i en logisk rækkefølge. |
| 3. Tilføj relevante links til de forskellige pointer, hvor det er relevant. |
| 4. Skriv teksten igennem, så du danner sætninger, hvori nøgleordene for hver af de underordnede pointer indgår. |
| 5. Fremhæv særligt vigtige pointer med fed skrift. |
| 6. Skriv et resumé af teksten på 1 linje. (Dette korte resumé kan fx bruges i søgeresultater). |
| 7. Brug det 1-linjede resumé som udgangspunkt for et længere resumé på 1 afsnit. |
| 8. Kondensér det 1-linjede resumé til en sigende overskrift. |
Concise, Scannable, Objective (Koncist, skanbart, faktuelt)
Introduktion
Tekstmodellen Concise, Scannable, Objective bygger på en undersøgelse, som usability-eksperterne

Beskrivelse
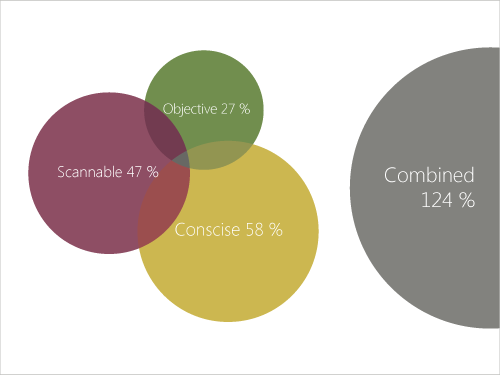
Concise, Scannable, Objective anbefaler, at en webteksts længde reduceres med omkring 50 % i forhold til en trykt tekst for at kompensere for ulemperne ved at læse på en skærm. En anden mulighed, som tekstmodellen åbner op for, er at få teksten til at virke kortere ved at dele den op i flere emner, der efterfølgende linkes sammen i en hypertekst-struktur.
Skanbarhed kan ifølge modellen opnås ved at fremhæve nøgleord med fed skrift, formulere mellemoverskrifter i et klart sprog, bruge punktopstillinger, holde afsnit korte ved kun at behandle én idé pr. afsnit og ved at skrive det vigtigste først.
Objektivitet i tekster er vigtig, fordi brugerne ofte leder efter specifikke facts i tekster, og fordi en teksts troværdighed reduceres, hvis den er præget af reklamesprog og subjektive anprisninger.
Eksempel
Model-teksten herunder er kort. Afsnittene består kun af få linjers tekst. De vigtigste facts er fremhævet med fed eller er opstillet i punktform. Mellemoverskrifterne er klare og præcise. Sprogligt er teksten skåret helt ind til benet og renset for anprisende tillægsord og lignende.

Anvendelse
Concise, Scannable, Objective er et godt bud, hvis du skal versionere en trykt tekst til netbrug.
Fordele
Fleksibel model, der giver et stort spillerum i forhold til tekstens udformning.
Ulemper
Anvisningerne er ikke så præcise som i andre af tekstmodellerne.
Citat
Jakob Nielsen skriver i artiklen How Users Read on the Web (1997):
"People rarely read Web pages word by word; instead, they scan the page, picking out individual words and sentences."
Trin for trin
| 1. Skær teksten ned til halvdelen af, hvad du ville udgive på tryk; eller del teksten op på flere sider. |
| 2. Start med konklusionen. |
| 3. Hold dig til én pointe pr. afsnit. |
| 4. Fremhæv nøgleord med fed skrift. |
| 5. Brug punktopstillinger ved opremsninger. |
| 6. Skriv meningsfulde mellemoverskrifter (undgå "smarte" og uklare). |
Supplér evt. disse trin med nogle af Jakob Nielsens nyere råd om at skrive til nettet:
The Three Principles of Web Text (Webtekstens 3 principper)
Introduktion
Tekstmodellen The Three Principles of Web Text blev introduceret af den canadiske professor

Beskrivelse
The Three Principles of Web Text indeholder for hver af de 3 hovedprincipper
Orientering indebærer, at man behandler hver side på et website som en forside: Brugerne skal kunne orientere sig, uanset ad hvilken vej de er kommet ind på websitet. Orienteringen faciliteres bl.a. af tekstens overskrift og mellemoverskrifter, resumé og anker-links i toppen af siden, beskrivelser af links samt overensstemmelse mellem linknavne og overskrifterne på de sider, linkene fører hen til. For at orienteringen skal virke i praksis, skal man inddrage 2 sekundære principper:
- Minimalisme: Orienteringen må ikke være en overvældende opgave for brugerne. Linktekster skal fx være korte, og lange introducerende tekster bør undgås.
- Sammenhæng: Alle sider om et bestemt emne bør opbygges på en nogenlunde ensartet måde, så brugerne ikke skal bruge unødvendigt meget tid på at orientere sig på hver ny side, de besøger.
Information skal forstås som både tekst og illustrationer. Man kan gøre én af 3 ting med information på websites: Dele det op på flere sider
- Klarhed: Indholdet skal være forståeligt ved første øjekast.
- Rigtighed: Stavning, grammatik og fakta skal være i orden.
Handling muliggøres på en webside af links, kontaktoplysninger, annoncer, formularer eller knapper. De udvalgte muligheder for handling skal både repræsentere det, websitets ejer vil have brugerne til at gøre, og de formål, som brugene har med at besøge websitet. Udgiveren skal kunne forudse brugernes behov og understøtte dem med relevante handlemuligheder (og informationer).
Succes opnås imidlertid kun, hvis handlingerne på websitet er tilstrækkeligt nemme at udføre, og hvis fordelene ved at bruge dem er tydeligt forklaret. Derudover skal handlings-aspektet af en webtekst gøre brug af 2 sekundære principper:
- Konstruktiv indstilling: Tag udgangspunkt i, hvad brugerne kan gøre, frem for at tage udgangspunkt i problemer eller teknikaliteter.
- "Du"-indstillingen: Præsentér fakta og idéer ud fra brugernes synsvinkel i stedet for afsenderens.
Eksempel
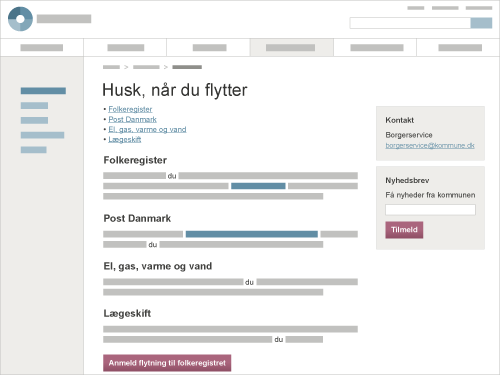
Model-teksten herunder illustrerer principperne om orientering, information og handling. Orientering på siden kan ske ved hjælp af fremhævede navigations-menupunkter, anker-linkene øverst på siden og overskrifterne. Informationen er naturligvis selve teksten. Handlinger repræsenteres af links videre til næste skridt, tilmeldingsformularen til nyhedsbrevet, kontaktoplysningerne – og ikke mindst, at hele teksten er skrevet i

Anvendelse
The Three Principles of Web Text er en relevant model for tekster, der leder frem mod digital selvbetjening.
Fordele
De 3 principper er gode, generelle retningslinjer at have i hovedet, mens man skriver.
Ulemper
I modsætning til de eviggyldige 3 hovedprincipper og 6 sekundære principper i tekstmodellen virker nogle af de detaljerede anbefalinger i modellen forældede. Det gælder fx anvendelsen af anker-links og 'Read Me First'-sider.
Citat
Crawford Kilian skriver i bogen
"Whatever the purpose and content of your site, I suggest that your text reflect three basic principles: Orientation, Information, and Action. [...] If we accept these three principles of webwriting [...] several useful guidelines emerge. [...] Webwriting should present facts and ideas in terms of how they will serve readers. So be sure to talk more about your readers than about yourself."
Trin for trin
| 1. Tilrettelæg en logisk vej til din tekst fra forsiden af websitet. |
| 2. Analysér det, du ved om dit publikum (dine læsere). |
| 3. Tænk igennem, hvad din tekst skal føre til. |
| 4. Forhold dig til client briefs eller andre strategidokumenter. |
| 5. Afgræns emnet, og tag stilling til, hvilken information du ikke vil have med ("exformation"). |
| 6. Skriv dine ideer til teksten ned, fx på små sedler. |
| 7. Organisér indholdet i en logisk rækkefølge. |
| 8. Gør teksten skanbar vha. korte afsnit, punktopstillinger og mellemoverskrifter. |
| 9. Tilføj handlingsmuligheder: links, kontaktoplysninger, formularer etc. |
| 10. Forklár links ved hjælp af små tekster (blurbs) under eller ved siden af linkene. |
| 11. Evaluér resultatet på basis af nogle på forhånd fastlagte kriterier. |
Konklusion
Traditionelle tekstmodeller som nyhedstrekanten, berettermodellen og essayet duer ikke i digitale medier, fordi de forudsætter, at tekster læses lineært. Digitalt indhold læses for det meste
Vælg den digitale tekstmodel, der passer bedst til dit formål:
- Structured Writing til information, som brugerne skal kunne slå op i.
- Content as Conversation til emner, hvor brugerne søger svar på spørgsmål.
- Multi-Level Writing til komplekse tekster, der både skal give overblik og linke til mere information.
- Concise, Scannable, Objective til trykte tekster, der skal versioneres til nettet.
- The Three Principles of Web Text til indhold, der leder frem mod digital selvbetjening.
Hent inspiration på tværs af de 5 tekstmodeller til at optimere dit indhold til digitale medier:
- Skanbarhed: Gør teksten overskuelig.
- Klar overskrift: Gør det let at identificere tekstens emne.
- Resumé: Uddyb overskriften, og opsummér tekstens indhold.
- Opdeling: Find en logisk måde at strukturere dit indhold på.
- Deklaration: Sæt labels eller mellemoverskrifter over hver tekst-bid/tekst-blok.
- Handling: Tilføj links, der giver brugerne et naturligt næste skridt.
Tekstmodeller giver et solidt udgangspunkt, når du skal arrangere
| Tilmeld dig Copenux' nyhedsbrev, og få artikler som denne pr. e-mail hver måned. |
Publiceret: 09.11.2015. Opdateret: 29.01.2016. Grafik: Marie Soelberg.
Lær mere
Skriv til nettet-kursus Lær at arbejde med tekstmodeller og guidelines for tekstelementer.

