Webprocessen fra A-Z
Et godt webprojekt er slet ikke et projekt, men en proces. Projekter starter og slutter. Processer sikrer derimod løbende forbedringer af websitet. En brugercentreret webproces sikrer, at websitet bliver både nyttigt og nemt.
Overblik: Webprocessen – kort fortalt
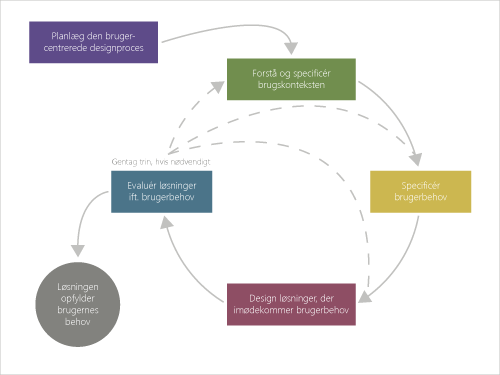
Brugercentreret design er traditionelt inddelt i 4 hovedfaser: (1) Forstå brugernes kontekst; (2) specificér deres behov; (3) design en løsning, der understøtter behovene; (4) test, om det virker i praksis – og gentag processen, indtil de specificerede behov er opfyldt.

Det brugercentrerede design-forløb ifølge ISO 9241-210. Se diagrammet i stort format.
Webprocessen, der er beskrevet i ISO-standarden for brugercentreret design (ISO 9241-210), tager udgangspunkt i interaktive systemer, der skal bygges fra bunden.
Eksisterende websites, der skal optimeres, kan følge en tilpasset brugercentreret webproces:
- Find ud af, hvad brugerne kommer for.
- Forstå brugernes vigtigste ærinder i dybden.
- Tjek, om brugernes ærinder understøttes på det nuværende website.
- Find et sæt anerkendte guidelines at arbejde ud fra.
- Udarbejd prototyper, der understøtter brugernes behov.
- Test brugervenligheden af prototyper og det reviderede website.
Læs videre for at få uddybet, hvordan du konkret griber en brugercentreret webproces an på dit website.
| Tilmeld dig Copenux' nyhedsbrev, og få artikler som denne pr. e-mail hver måned. |
1. Find ud af, hvad brugerne kommer for
Metode
Et true intent-studie (hensigts-studie) giver overblik over brugernes ærinder (tasks) eller formål med at besøge websitet ved hjælp af en spørgeskemaundersøgelse.

I true intent-studier spørges brugerne om deres formål med at besøge websitet.
Begrundelse
Besøgende på et website har hundredvis af ærinder eller formål. En lille gruppe af dem er vigtigere, hyppigere eller mere udbredte end andre. Du bliver nødt til at kende disse såkaldte top tasks for at kunne prioritere webarbejdet.
Procedure
- Læg et link til en spørgeskemaundersøgelse på forsiden eller evt. alle sider på websitet.
- Bed brugerne beskrive, hvad de kom for, og om de fandt det, de søgte.
- Stil opfølgende spørgsmål som fx: Var det svært eller let at finde? Var du tilfreds med det, du fandt?
- Spørg brugerne, om de evt. vil deltage i et interview eller en usability-test.
- Stands undersøgelsen, når der er kommet 100-500 svar.
- Kategorisér og analysér svarene.
- Præsentér resultaterne som et diagram eller en liste over brugernes mest udbredte ærinder.
Resultater
- Top tasks: Oversigt over brugernes mest udbredte ærinder på websitet.
- Succesrate: Hvor mange procent af ærinderne kunne brugerne gennemføre?
- Sværhedsgrad: Hvor mange (og hvilke) ærinder var svære at gennemføre på websitet?
- Tilfredshedsgrad: Hvor tilfredse var brugerne med oplevelsen på websitet?
- Kontaktoplysninger: Liste over brugere, som vil deltage i interview og/eller usability-test.
Se også
Measuring Website Visitors' True Intent (Jeff Sauro, 2013).
2. Forstå brugernes vigtigste ærinder i dybden
Metode
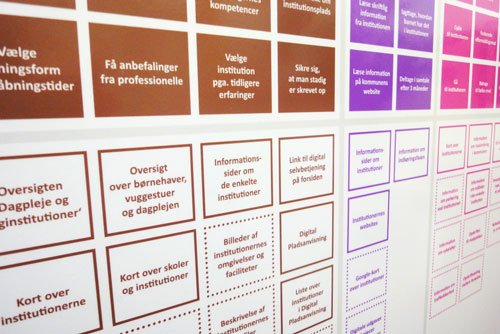
Task-analyse giver en dybdegående forståelse af brugernes behov, mål, ærinder og handlinger. Analysen er baseret på interview og iagttagelse af brugerne og munder ud i en task-model, som viser de ærinder (tasks), websitet skal understøtte.

Et task-diagram er et af resultaterne af en task-analyse.
Begrundelse
En dybdegående forståelse af de formål eller ærinder, brugerne kommer med, er afgørende for at kunne opfylde deres behov. I modsætning til listen over top tasks besvarer task-analysen spørgsmålene: Hvorfor og hvordan? Hvad er de bagvedliggende mål for de forskellige tasks? Hvilke handlinger udfører brugerne for at nå deres mål – på dit website, på andre websites eller i den virkelige verden? Hvis du ikke kender brugernes behov, kan du ikke opfylde behovene på websitet.
Procedure
- Rekruttér 4-16 brugere, der jævnligt udfører eller for nylig har udført en bestemt task.
- Gennemfør interviewene i brugernes miljø – og gerne mens de udfører den udvalgte task.
- Gennemgå noter eller transskriptioner af interviewene, og notér alle tasks.
- Kategorisér taskene hierarkisk som mål, tasks, sub-tasks og handlingstrin.
- Sammenhold brugernes måde at gribe sagen an på med websitets opbygning.
- Identificér tasks og behov, websitet ikke understøtter eller kunne understøtte bedre.
- Præsentér resultatet af task-analysen i et hierarkisk task-diagram eller en task-liste.
- Supplér evt. task-analysen med citater, videoklip fra interviewene og små historier.
Resultater
- Task-diagram: Grafisk oversigt over brugernes mål, ærinder og handlinger.
- Sammenligning: Sammenholdelse af brugernes behov med websitets indhold og funktionalitet.
- Handlingstrin: Sammenholdelse af rækkefølgen af brugernes handlinger med websitets opbygning.
- Citater: Repræsentative udtalelser fra brugerne om deres ærinder og oplevelser.
- Historier: Fortællinger fra det virkelige liv, der levendegør de behov, brugerne har på websitet.
- Empati: At møde brugerne af websitet personligt giver intuitiv forståelse og engagement.
Se også
Task Analysis: The Key UX Design Step Everyone Skips (Larry Marine, 2014).
 3. Tjek, om brugernes ærinder understøttes på det nuværende website
3. Tjek, om brugernes ærinder understøttes på det nuværende website
Metode
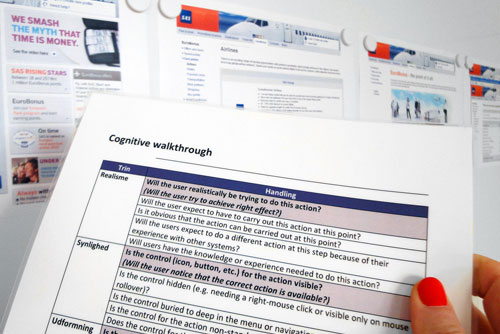
Usability-inspektion identificerer brugervenlighedsproblemer, der er lette at genkende. Metoden heuristisk walkthrough har vist sig at være særligt effektiv, fordi den både simulerer realistisk brugeradfærd i forbindelse med konkrete tasks og evaluerer brugergrænsefladen i forhold til principper (heuristikker) for brugervenlighed. Inspektionen kan foregå på en workshop, eller den kan gennemføres af usability-specialister.

Under en usability-inspektion gennemgås websitet ud fra et sæt spørgsmål og principper.
Begrundelse
Webteamet tvinges under en usability-inspektion til at flytte fokus fra interne politikker, tekniske løsninger og fikse idéer til brugernes faktiske ærinder, og hvordan websitet understøtter dem. Åbenlyse og banale brugervenlighedsproblemer kan ryddes af vejen, inden der bruges resurser på en dyrere og mere tidkrævende usability-test med websitets brugere.
Procedure
- Udvælg fx 3-5 tasks fra task-analysen.
- Lav en liste over de konkrete handlingstrin, der skal til for at gennemføre de pågældende tasks.
- Saml mindst 2-5 evaluatorer, der inkluderer både usability-specialister og fag-specialister.
- Gennemgå websitet ud fra de beskrevne handlingstrin.
- Stil for hvert handlingstrin de 4 spørgsmål, der indgår i en cognitive walkthrough.
- Gennemgå derefter de besøgte sider igen ud fra et sæt usability-heuristikker.
- Lav en liste over alle identificerede brugervenlighedsproblemer.
- Bedøm hvert problem på en alvorligheds-skala.
Resultater
- Problem-liste: Oversigt over alle identificerede usability-problemer.
- Prioritering: Angivelse af hvert problems alvorsgrad.
- Forståelse: Gennemgang af brugergrænsefladen set med brugernes øjne og ud fra kognitiv psykologi.
Se også
Heuristic Walkthroughs: Finding the Problems Without the Noise (Andrew Sears, 1997, 48 $).
4. Find et sæt anerkendte guidelines at arbejde ud fra
Metode
Guideline-inspektion sikrer, at websitet følger gængse konventioner, og at brugervenlighedsproblemer, der har kendte løsninger, undgås. Inspektionen foregår ved at sammenholde websitets komponenter med en tjekliste.

Guidelines kan bruges som en tjekliste. Her er det guidelines fra ISO 9241-151.
Begrundelse
Usability-guidelines giver konkrete anvisninger på at udforme brugergrænseflade-komponenter (fx navigationsmenuer, formularer eller bestemte sidetyper), så de bliver så brugervenlige som muligt. Uden guidelines bliver design-processen ofte noget med at prøve et eller andet og se, om det virker. (Det er vigtigt, at de guidelines, der bliver valgt, bygger på empiriske undersøgelser eller anerkendte designprincipper – og ikke bare er holdninger).
Procedure
- Find et sæt guidelines (ca. 50-250 stk.), der er relevante for den type website, du arbejder med.
- Frasortér de guidelines, der ikke er relevante for det pågældende website.
- Supplér med guidelines for specifikke områder, der ikke er dækket af det valgte sæt.
- Gennemgå evt. det nuværende website ud fra de valgte guidelines.
- Tjek, om hver enkelt guideline overholdes.
- Udregn, hvor mange procent af guidelinene der overholdes (overholdelsesgraden).
- Brug guidelinene som udgangspunkt for udformningen af det reviderede website.
Resultater
- Tjekliste: Kortfattet formulering af hver guideline i overskriftsform eller som spørgsmål.
- Beskrivelser: Uddybninger og begrundelser af hver enkelt guideline, fx med henvisning til test-resultater.
- Eksempler: Skærmbilleder, der viser eksempler på, hvornår en guideline er overholdt eller evt. brudt.
- Overholdelsesgrad: En procentsats for, hvor stor en del af de valgte guidelines websitet understøtter.
Se også
Research-Based Web Design and Usability Guidelines (Usability.gov).
5. Udarbejd prototyper, der understøtter brugernes behov
Metode
Informationsarkitektur er grundlaget for en effektiv brugergrænseflade. Task-modellen inddrages for at skabe en struktur og en navigation, der afspejler brugernes handlingstrin. Problemerne, der blev identificeret under usability-inspektionen, søges løst med inspiration fra de udvalgte guidelines. Websitets struktur illustreres med et sitemap. Skitser, wireframes og interaktive prototyper illustrerer websitets navigationssystem. Prototyperne indeholder ofte elementer af interaktionsdesign (funktioner) og informationsdesign (indhold).

Prototyper kan i første version være håndtegnede skitser.
Begrundelse
Prototyper muliggør, at opbygningen af websitet kan diskuteres og testes i flere iterationer, inden websider og skabeloner bliver designet og implementeret. Ændringer i en skitse eller prototype kan laves hurtigt og billigt, og alternative løsningsforslag kan testes mod hinanden.
Procedure
- Kategorisér websitets indhold.
- Navngiv kategorierne.
- Fastlæg en struktur i en passende dybde.
- Tegn et sitemap, der viser websitets kategorier og underkategorier.
- Identificér de sidetyper (skabeloner), websitet skal bestå af.
- Vælg et passende navigationsdesign.
- Tilrettelæg et task-fokuseret flow.
- Tegn wireframes, skitser og/eller udarbejd prototyper af alle sidetyper.
- Forbered prototyperne til usability-test.
- Gennemfør test og diskussioner af prototyperne i fx 3 iterationer.
Resultater
- Sitemap: Hierarkisk visning af websitets struktur.
- Wireframes: 'Arkitekttegninger' af websitets sidetyper.
- Prototyper: Wireframes med reelt indhold, enten interaktive eller af papir.
Se også
Paper Prototyping Training Video (Nielsen Norman Group, 2011, 68 $).
6. Test brugervenligheden af prototyper og det reviderede website
Metode
Usability-test undersøger graden af et websites eller en prototypes brugervenlighed ved at observere repræsentative test-personer gennemføre konkrete opgaver. I den brugercentrerede webproces er opgaverne ikke tilfældige, men bygger på de tasks, der er identificeret i true intent-studiet og i task-analysen.

Papirprotyper kan brugervenlighedstestes, så problemer kan elimineres inden design- og implementeringsfasen.
Begrundelse
Inspektionerne af websitet har forhåbentlig ryddet de værste brugervenlighedsproblemer af vejen. Alligevel er det nødvendigt med usability-test af både prototyper og det færdige website. Inspektionsmetoderne finder ikke alle problemer, for mange usability-problemer har at gøre med bestemte brugergruppers ordforråd og mentale modeller, som man ikke kan gætte sig til. Slavisk overholdelse af guidelines er heller ikke nogen garanti for brugervenlighed, for brugervenlighed er ofte afhængig af konteksten.
Prototyper bør testes, før et revideret website designes og implementeres. Det er ca. 100 gange billigere at løse brugervenlighedsproblemer på tegnebrættet end efter en lancering
Design-fasen introducerer ofte nye brugervenlighedsproblemer, der ikke fandtes i prototyperne. Så selvom prototyperne har været igennem en usability-test, er det vigtigt at teste det implementerede website. (I en usability-test, Copenux gennemførte, stammede 35 % af brugervenlighedsproblemerne fra designfasen).
Procedure
- Beslut, hvad der skal testes, hvorfor og hvordan.
- Fastlæg testpersonernes profil.
- Rekruttér 5-8 testpersoner.
- Formulér ca. 10 test-opgaver ud fra de identificerede tasks.
- Gennemfør usability-testen; afsæt ca. 1 time pr. testperson.
- Notér for hver opgave, om den er løst, gennemført med fejl undervejs, opgivet eller løst forkert.
- Bed brugerne angive deres grad af tilfredshed.
- Lav en liste over alle identificerede usability-problemer.
- Angiv alvorsgrad for hvert problem.
- Optæl antallet af testpersoner, der oplevede hvert problem.
- Beregn den sandsynlige udbredelse af hvert problem blandt alle brugere.
- Udregn nøgletal for usability-testen: succesrate, sværhedsgrad og tilfredshedsgrad.
- Formulér anbefalinger.
- Præsentér resultaterne i en rapport og en PowerPoint-præsentation, evt. med videoklip.
Resultater
- Problem-liste: Oversigt over alle identificerede usability-problemer.
- Prioritering: Angivelse af hvert problems alvorsgrad.
- Frekvens: Angivelse af hvert problems udbredelse.
- Nøgletal: Succesrate, nemhedsgrad, katastroferate, tilfredshedsgrad.
- Analyse: Beskrivelsen af, hvordan testen gik, bidrager til forståelsen af brugernes adfærd.
- Anbefalinger: Konkrete forslag til forbedringer.
- Empati: At møde brugerne af websitet personligt giver intuitiv forståelse og engagement.
Se også
Usability Testing Curriculum (UXQB, 2015, pdf, 671 kB).
Konklusion
Brugercentrering
En brugercentreret webproces tager udgangspunkt i brugernes ærinder, fokuserer på at understøtte dem og på at gøre websitet nemt at bruge.
Brugercentrering er vigtig, for websitet kan ikke nå sine mål, hvis brugerne ikke kan nå deres.
Trinene i webprocessen bygger hver især videre på det foregående trin og leder frem mod det næste – som beskrevet i ISO-standarden for brugercentreret design (ISO 9241-210):
Ortodoks proces
ISO-standardens ortodokse proces er i 7 trin:
- Planlæg den brugercentrerede designproces.
- Forstå og specificér brugskonteksten (dvs. bl.a. brugerinterview og task-analyse).
- Specificér brugerbehov (dvs. en kravspecifikation med angivelse af målelige usability-mål).
- Design løsninger, der imødekommer brugerbehov (dvs. bl.a. guidelines og informationsarkitektur).
- Evaluér løsninger i forhold til brugerbehov (dvs. enten usability-test eller usability-inspektion).
- Gentag trin, hvis nødvendigt.
- Stop, når de specificerede brugerbehov er opfyldt.
Modificeret proces
Websites, der allerede eksisterer, men som blot skal justeres og videreudvikles, anbefaler Copenux at anvende en modificeret webproces i 6 trin:
- Find ud af, hvad brugerne kommer for.
- Forstå brugernes vigtigste ærinder i dybden.
- Tjek, om brugernes ærinder understøttes på det nuværende website.
- Find et sæt anerkendte guidelines at arbejde ud fra.
- Udarbejd prototyper, der understøtter brugernes behov.
- Test brugervenligheden af prototyper og det reviderede website.
Hvad med design og teknik?
Design og teknisk implementering er de trin, der følger efter den brugercentrerede webproces. Det er vigtigt at opfatte de sidste 2 trin som produktion – og ikke som en ny konceptuel fase.
I designfaget er kreativitet en værdsat egenskab, men kreativitet er nærmest det modsatte af usability-fagets fokus på konventioner og standarder, som har til formål at gøre brugergrænsefladen så intuitiv og forudsigelig som muligt.
Programmører tager ofte udgangspunkt i mulighederne i det system, de arbejder med. Men det er ikke brugercentreret design; det er teknikcentreret design – og det er ikke det, der er målet. Filosofien bag brugercentreret design er netop, at vi skal lave systemer, der er tilpasset mennesker, og ikke tvinge mennesker til at tilpasse sig systemerne mere end højst nødvendigt.
Udlicitere eller gøre det selv?
En kombination af at forankre den brugercentrerede webproces internt og at udlicitere opgaverne er som regel den bedste løsning, når arbejdet med at forbedre websitet skal sættes i gang.
Bestilles alle ydelserne ude i byen, går man glip af det direkte møde med sine brugere, som er vigtigt for at opbygge empati, engagement og intuitiv forståelse af brugernes behov og adfærdsmønstre.
Internt i organisationen har man dog som oftest ikke den samme grad af metodisk overblik og stringens, som specialister har. Med mindre man fx sidder i en usability-afdeling i en virksomhed, har man formentlig heller ikke tid til at vride så mange fund og konklusioner ud af de brugercentrerede undersøgelser, som eksterne konsulenter har.
Timeforbruget for en fuldstændig brugercentreret webproces, som beskrevet ovenfor, er på over 400 timer. Med en så stor investering i tid er det vigtigt at få så mange brugbare resultater vredet ud af aktiviteterne som muligt. Så vær aktivt med i udførelsen af de brugercentrerede aktiviteter, men udlicitér så den tidkrævende forberedelse, analyse og afrapportering til eksterne specialister. Det giver det største samlede udbytte, og resultaterne vil påvirke brugeroplevelsen på websitet positivt i mange år fremover.
| Tilmeld dig Copenux' nyhedsbrev, og få artikler som denne pr. e-mail hver måned. |
Publiceret: 03.09.2015. Opdateret: 23.03.2016. Grafik: Marie Soelberg.
Lær mere
Brugercentreret design Arrangér et usability-kursus i din virksomhed eller organisation.

